· 6 min read
Tech Talk - Werfen wir einen Blick auf das Frontend von Multi2ConvAI
Vom Entwurf zur programmierten Seite - Einblicke in Konzept und technische Umsetzung der Multi2ConvAI Plattform
Innerhalb des Multi2ConvAI-Projektes haben wir eine Plattform entwickelt, um den Wissenstransfer zwischen Wissenschaft und Praxis zu fördern. Ziel ist es, eine Umgebung bereitzustellen um State-of-the-Art NLP-Modelle schneller in Conversational-AI-Systeme bringen zu können. Zu diesem Zweck können die Nutzer ihre Daten und Modelle über die Multi2ConvAI-Plattform miteinander teilen.
In diesem Blogartikel geben wir Ihnen einen Einblick in die Funktionalitäten der Plattform, die technische Entwicklung des Frontends und dem Konzept hinter der Plattform.
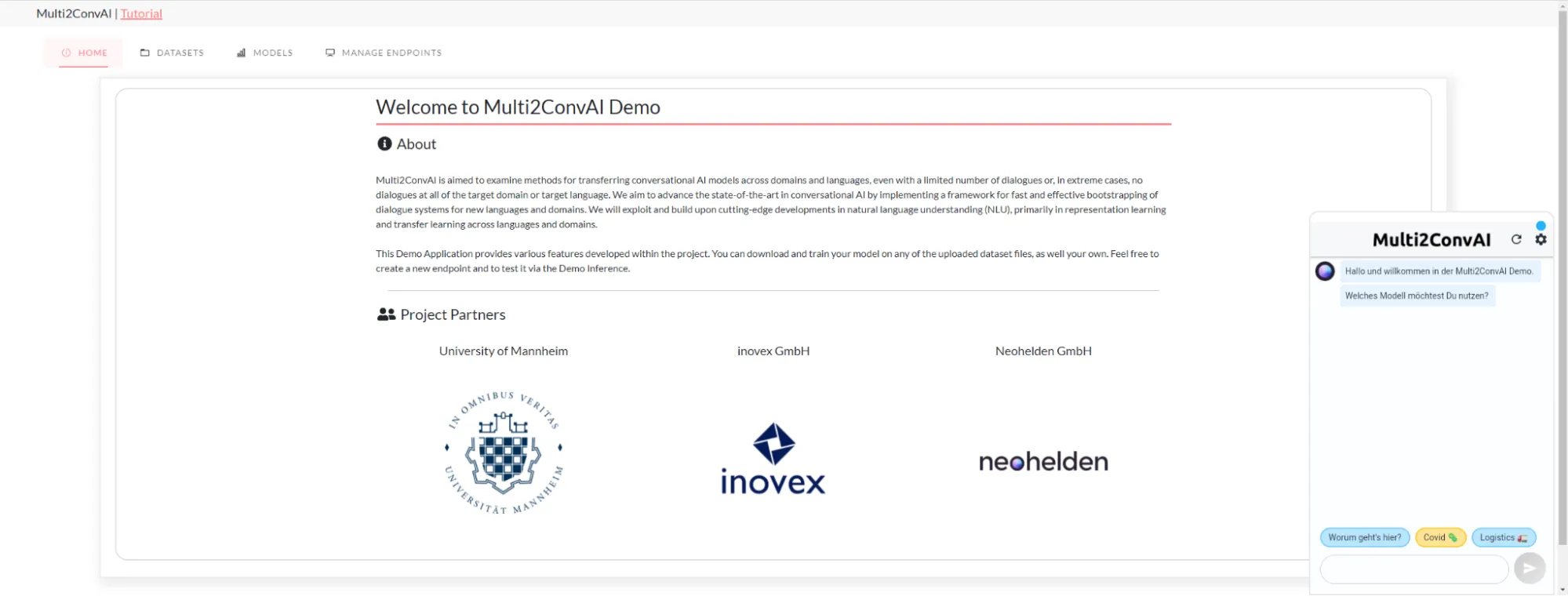
Willkommen auf Multi2ConvAI

Der Einstiegspunkt von Multi2ConvAI ist die oben dargestellte Startseite. Nutzer erhalten einen kurzen Überblick über das Projekt und die beteiligten Partner. Außerdem haben die Nutzer direkt die Möglichkeit mit dem Chatbot Neo zu interagieren. Neo ist ein digitaler Assistent welcher durch den Projektpartner Neohelden entwickelt wird. Auf unserer Startseite ermöglicht Neo das Ausprobieren unserer Corona- und Logistik-Modelle. Mehr Details zu den Use Cases aus dem Projekt finden sich in diesem Blogpost.
Die Multi2ConvAI-Plattform beinhaltet zahlreiche Funktionen zum Explorieren, Testen und Verwenden der Modelle und Datensätze welche wir im Projekt entwickelt haben. Von der Startseite aus können Nutzer auf die verschiedenen Bereiche der Plattform navigieren. Der Abschnitt Tutorial richtet sich an Entwickler welche mithilfe unseres Python Packages Conversational-AI Modelle trainieren oder verwenden wollen. Der Bereich Datasets bietet einen Überblick über die Datensätze welche in den verschiedenen Use Cases gesammelt worden sind. Über Models können Nutzer die verfügbaren Modelle betrachten und starten. Abschließend bietet der Tab Manage Endpoints einen Überblick über laufende Modelle und die Möglichkeit mit ihnen zu interagieren.
Das Ziel Forschung und industrielle Anwendung näher zusammenzubringen
Multi2ConvAI zielt darauf ab, die akademische Forschung und industrielle Anwendung von Conversational-AI Systemen einen Schritt näher zusammenzubringen. Zu diesem Zweck soll der Wissenstransfer gefördert werden und Modelle schneller von der Prototyping-Phase in Produktion gebracht werden. Im Rahmen unseres Projektes soll außerdem der einfache Transfer auf neue Sprachen und Domänen hervorgehoben werden.
Während die Forschung über Wissen zu State-of-the-Art Technologien und Ansätzen in Conversational-AI verfügt, kann die Industrie durch reale wertschöpfende Use Cases, Domänenwissen und Nutzerfeedback einen Beitrag leisten. Für die Bearbeitung eines konkreten Use Cases, bspw. der Entwicklung eines FAQ-Bots zu Corona, bedeutet dies, dass die Industrie domänenspezfische Datensätze sammelt und der Forschung zur Verfügung stellt. Daraufhin entwickelt die Forschung Conversational-AI Modelle welche die gegebene Problemstellung versuchen zu lösen. Sobald die Qualität der Modelle ausreichend ist, werden sie dem Industriepartner zur Verfügung gestellt, welcher sie dann deployen und seinen Endnutzern zur Verfügung stellen kann. Dieser Prozess bringt die Stärken beider Felder zusammen.

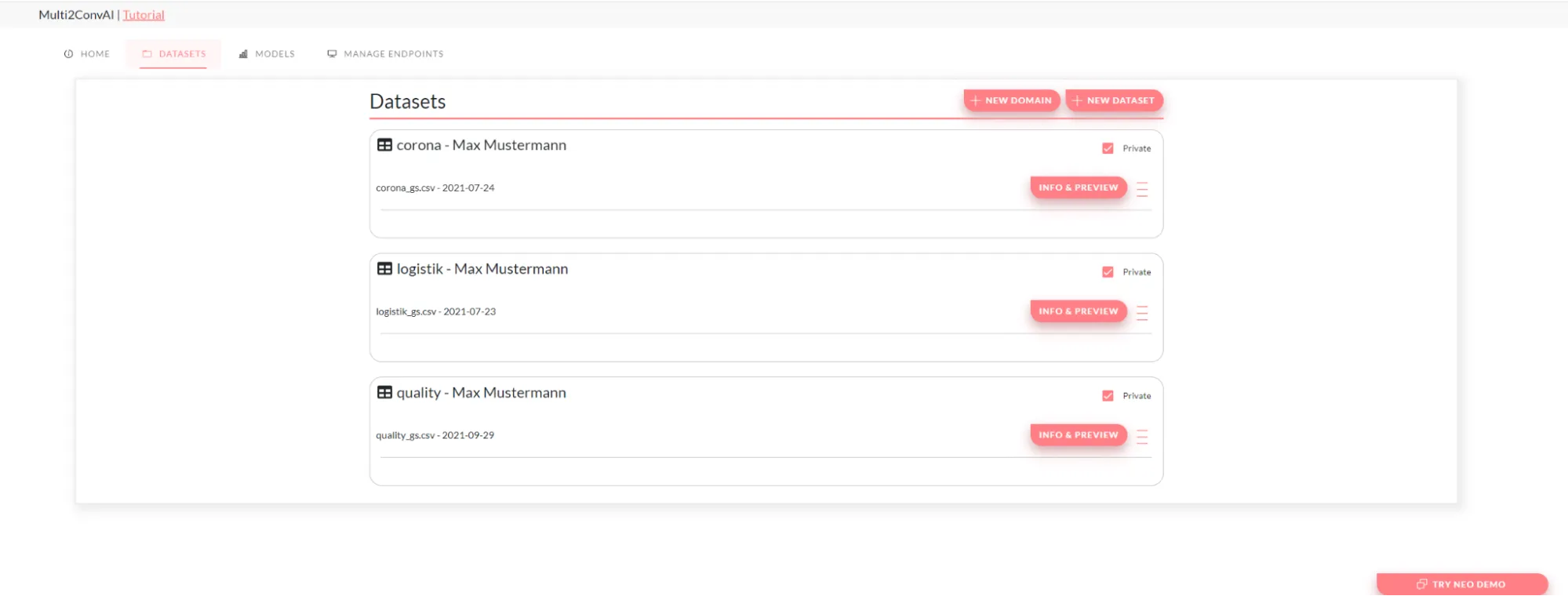
Auf der Dataset-Seite finden Nutzer einen Überblick über die vorhandenen Datensätze. Die Datensätze sind entsprechend ihrer jeweiligen Domäne gruppiert. Es besteht die Möglichkeit, neue Datensätze hochzuladen und entweder einer bestehenden Domäne zuzuordnen oder aber eine neue Domäne zu erstellen. Mit einem Klick auf Info & Preview werden den Nutzern Details zu den entsprechenden Datensätzen präsentiert und er kann sich über eine Preview einen ersten Eindruck zum Datensatz verschaffen.

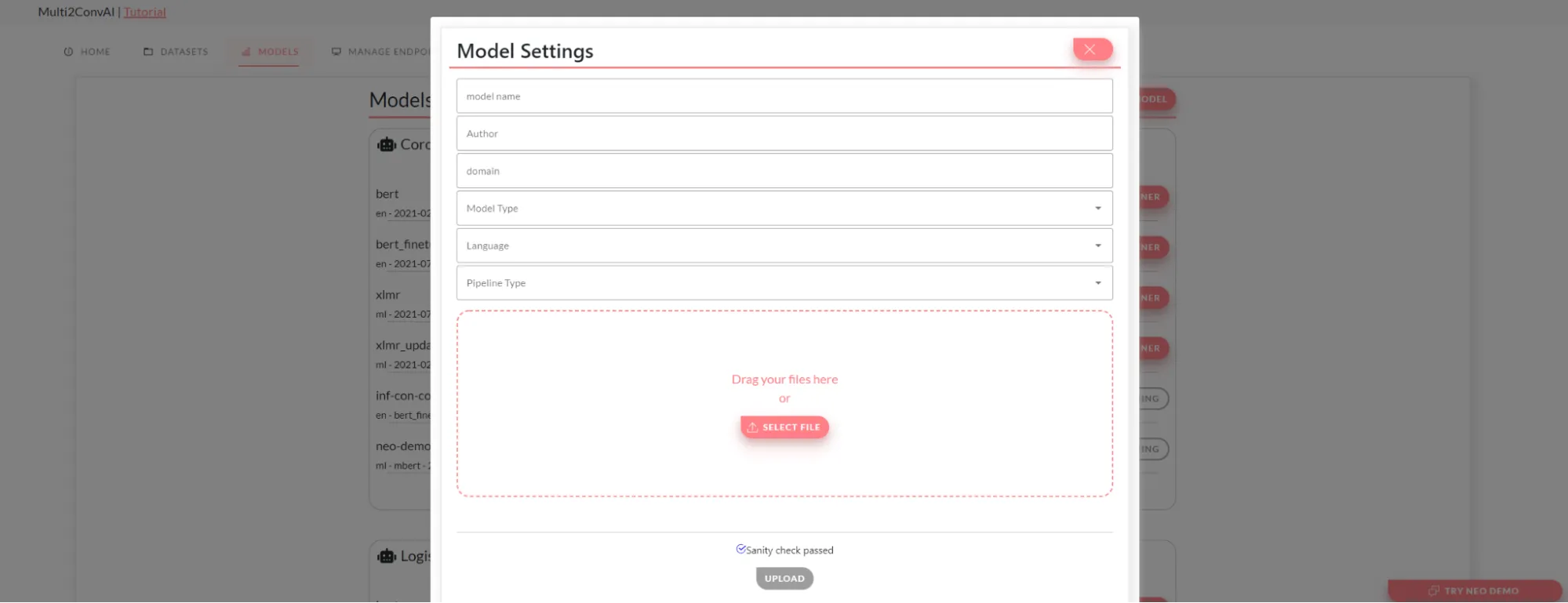
Analog dazu bietet die Models-Seite einen Überblick zu verfügbaren Modellen. Zusätzlich zum Namen des Modells werden dem Nutzer weitere Metadaten angezeigt. Diese können wie oben dargestellt bereits beim Upload des Modells spezifiziert werden. Außerdem kann über Models der Container für bestimmte Modelle gestartet und für die Inferenz bereitgestellt werden.

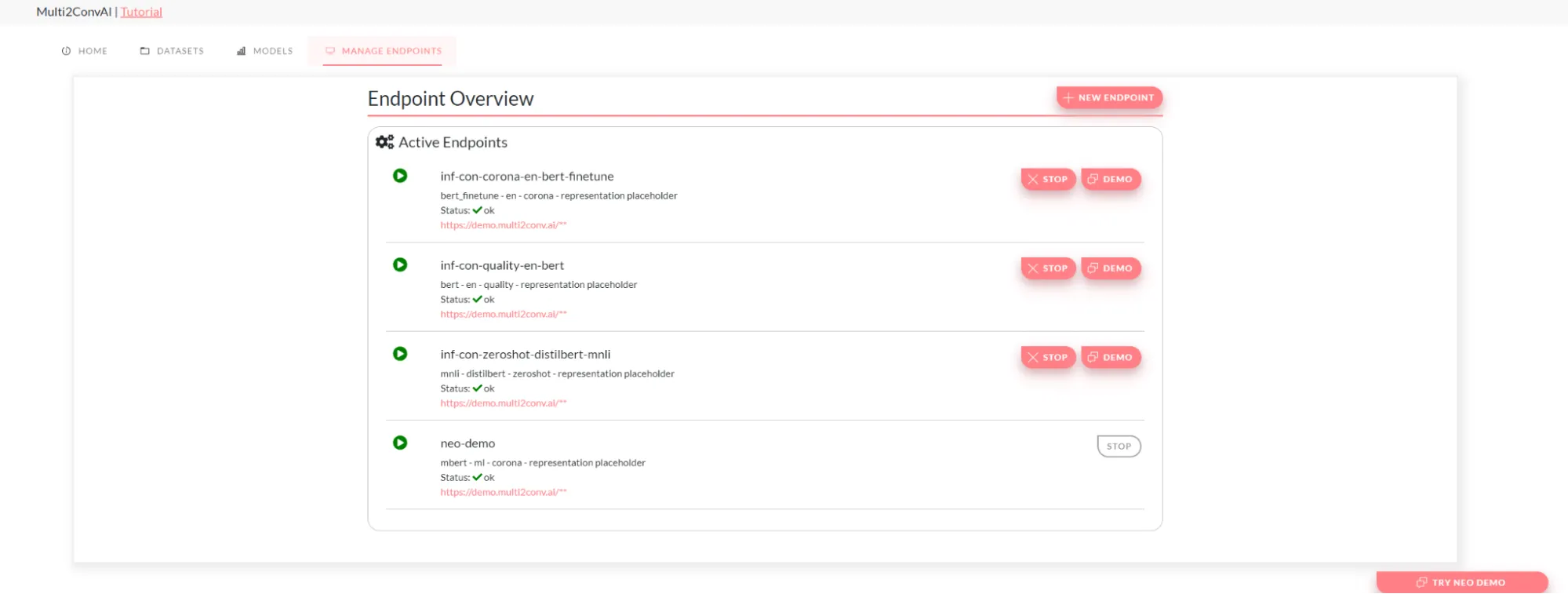
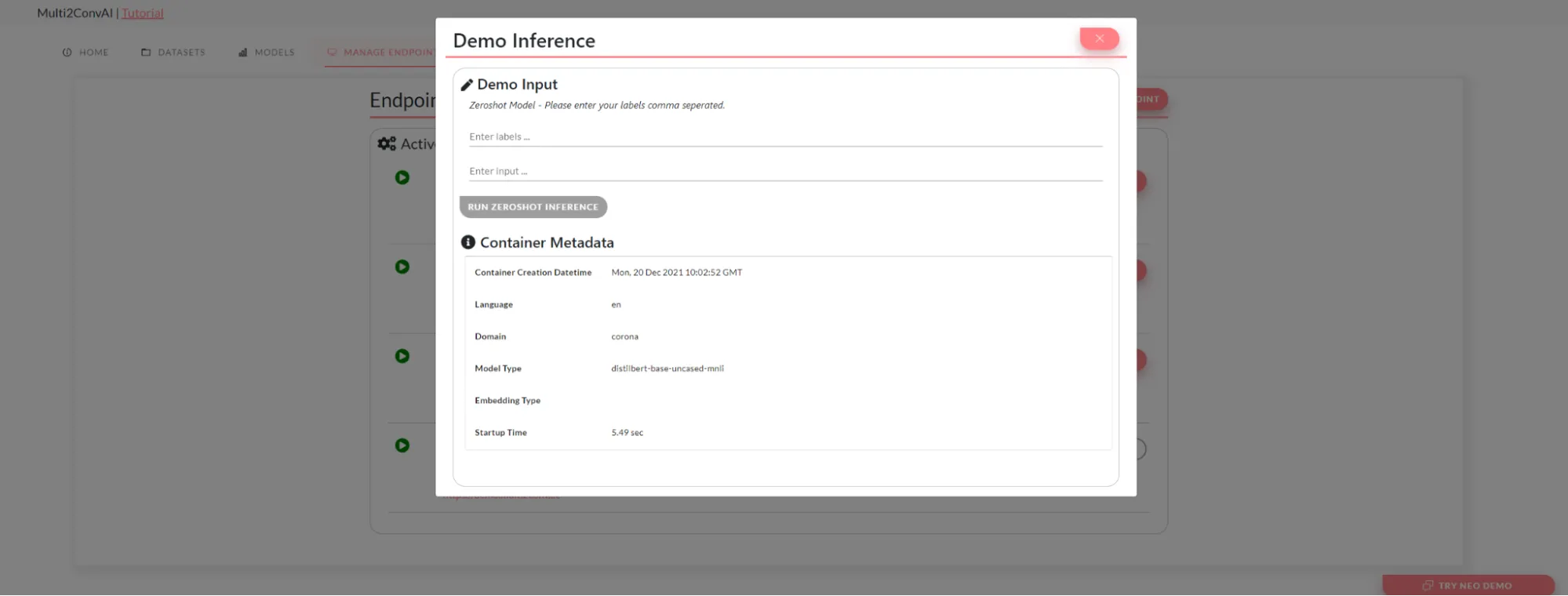
Die Manage Endpoints-Seite verschafft einen Überblick darüber, welche Endpoints derzeit aktiv sind. Hier können aktive Endpoints heruntergefahren oder inaktive Modelle gestartet werden. Jeder aktive Endpoint kann direkt getestet werden. Mit einem Klick auf Demo können Nutzer mit dem entsprechenden Modell interagieren. Bspw. können Aussagen bezüglich Corona in Kategorien wie Impfung, Masken, etc. eingeordnet werden. Bei der Verwendung eines solchen Modells in einem Chatbots würden dann auf die klassifizierten Intents angepasste Antworten zurückgegeben werden. Neben dem Ausprobieren der Modelle, gibt das dargestellte Popup dem Nutzer einen Überblick über die Metadaten des Containers, die verfügbaren Klassen und das Request- / Response-Format für die Kommunikation mit dem Modell.

Die hier dargestellte Demo-Inferenz mit einem Zeroshot-Modell ermöglicht dem Nutzer eine Absichtsklassifizierung auf beliebigen Klassen. Insbesondere beim Einstieg in neue Use Cases und einem Mangel an gelabelten Trainingsdaten stellt es einen praktikablen Ansatz für die Entwicklung von prototypischen Chatbots dar. Zusätzlich zum zu klassifizierenden Text kann eine Liste möglicher Klassen eingegeben werden. Das Modell sagt dann die wahrscheinlichste Klasse für den gegebenen Text vorher.
Von der Designskizze zur technischen Umsetzung
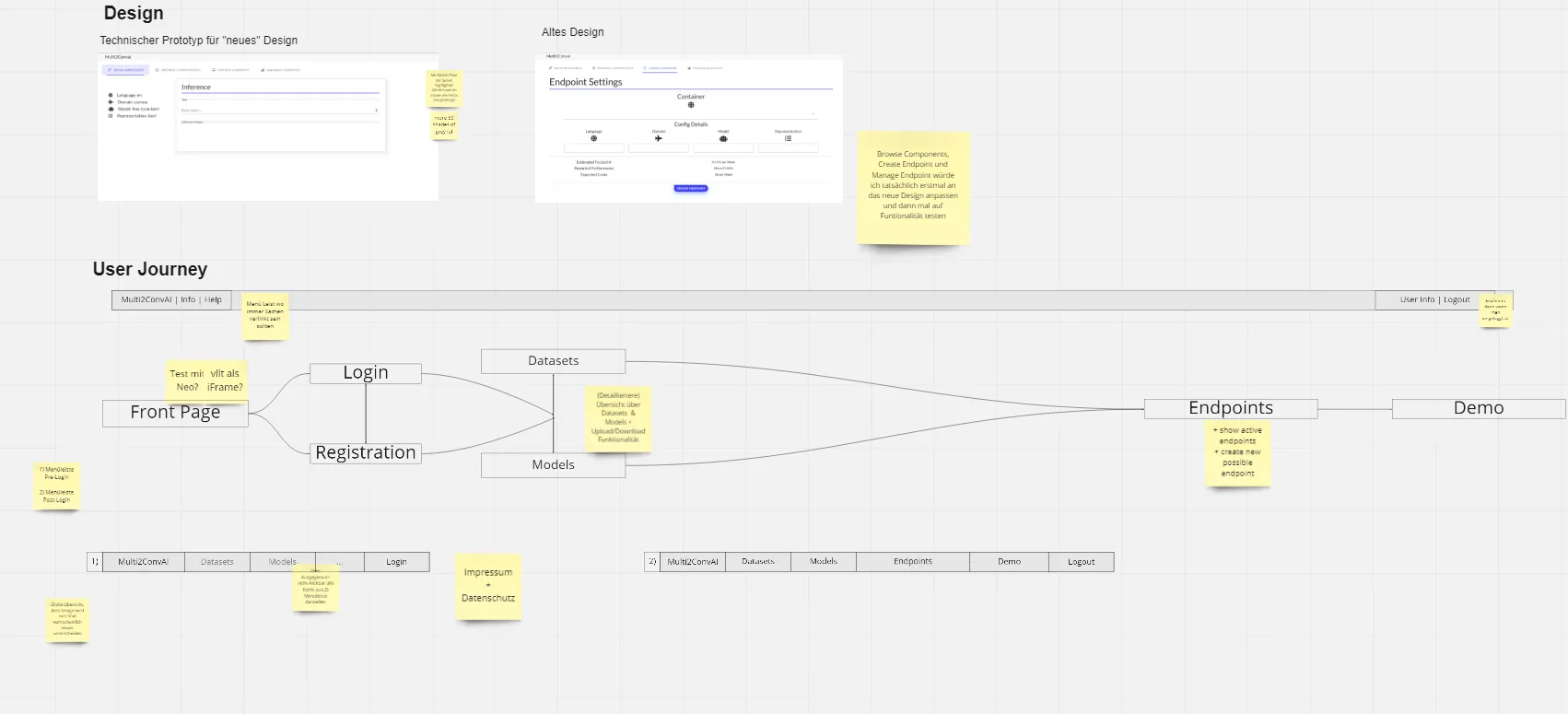
Um die genannten Features umsetzen zu können, haben wir zunächst einige Design-Entwürfe und Skizzen erstellt um zu bestimmen, welche Funktionalitäten wir in unserem Backend brauchen und was im Frontend entwickelt werden muss. Anschließend wurde dies dann mit zahlreichen Bibliotheken und Frameworks aus dem Web Development Bereich umgesetzt.

Ein Ausschnitt aus unserem Konzept-Board. Hier versuchten wir zu identifizieren, welche Nutzer-Persona welche Funktionalität braucht und mögliche Layouts grob aufgezeichnet.
Unsere Prämisse bei der Gestaltung des Frontends waren Schlankheit und Übersichtlichkeit. Sowohl bei den eigentlichen Funktionalitäten wie auch im Design. Um dies zu gewährleisten haben wir frühzeitig einen Prototypen der Anwendung erstellt, um das “Look und Feel” testen zu können. Diese Basis hat uns im weiteren Verlauf des Projektes Anpassungen an Funktionalität und Design vereinfacht, sodass wir Änderungen zügig implementieren konnten.
Die technische Umsetzung des Frontends baut primär auf dem JavaScript-Framework Vue.js auf. Vue, bzw. in unserem Fall die Vue-CLI, gibt hierbei die Grundstruktur für das Frontend vor, wie z.B. die Nutzung von Node.js zum Testen mit einem lokalen Server. Im Kern ist die Plattform außerdem lange eine Single-Page-Application (SPA) gewesen, mittlerweile handelt es sich, u.a. aufgrund der Login Funktionalität, um eine Multipage-Application (MPA).
Zusätzlich haben wir zahlreiche Bibliotheken verwendet, um unser Design zu verbessern und attraktiver zu gestalten. Hier sei vor allem die inovex elements Bibliothek erwähnt, denn nicht nur das Grunddesign orientiert sich sich an den Design der Beispiel-App von inovex elements, sämtliche Seitenelemente, z.B. der Navigation in Tab-Form oder der Buttons entstammen aus dieser Bibliothek. Darüber hinaus sind sie leicht zu implementieren und können relativ einfach angepasst werden werden, z.B. wie hier an das Multi2ConvAI Farbschema mit der Hauptfarbe “Koralle” (#FF7F86).
Ebenfalls wurden mit der Bibliothek FontAwesome zahlreiche Icons integriert, um das Design etwas aufzulockern. Außerdem Bootstrap um eine Grundstruktur für die Seiten bereit zu stellen.
Über die Partner des Forschungsprojekts
Das Konsortium des Multi2ConvAI Forschungsprojekts besteht aus der Universität Mannheim und zwei KMUs mit Sitz in Karlsruhe, inovex GmbH und Neohelden GmbH. Die drei Partner teilen ihre Expertise im Rahmen des Projektes in der Hoffnung aus den entstehenden Synergien zu lernen und zu wachsen.
Kontakt
Bei Fragen und Anregungen stehen wir jederzeit unter info@multi2conv.ai zur Verfügung.